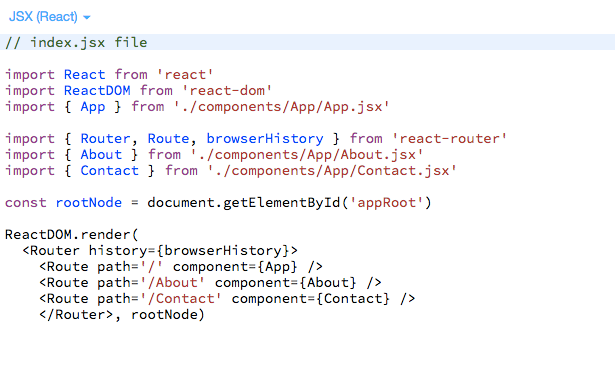
Router May Have Only One Child Element' — Understanding React Router Warning | by Theodore John.S | Oct, 2023 | Medium

Reach Router and TypeScript: Property 'path' does not exist on type 'IntrinsicAttributes & IntrinsicClassAttributes<SignupPage> & Readonly<{ children?: ReactNode; }> ... · Issue #141 · reach/router · GitHub