setting location.hash = '' in FireFox can cause router race conditions · Issue #970 · manfredsteyer/angular-oauth2-oidc · GitHub

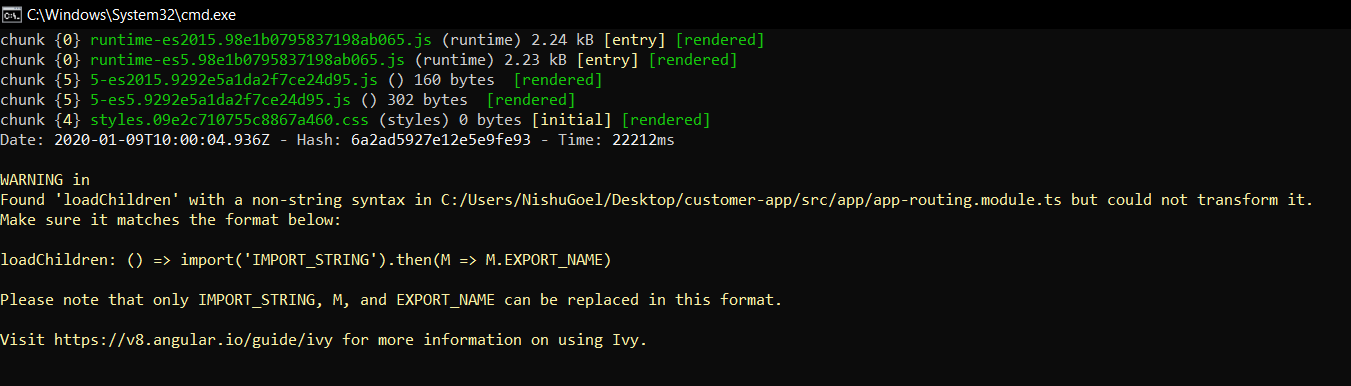
Remove hash(#) at URL Angular and Still be able to refresh and Not Getting 404 Not Found ! - DEV Community

typescript - Angular2 cannot find router_providers, locationstrategy in @ angular/router - Stack Overflow

Scroll to specific Section in Angular | Fragment route | How to use Hash in URL | Angular Tutorial - YouTube

Pseudo query parameters are being removed from the hash fragment · Issue #8822 · cypress-io/cypress · GitHub

Remove hash(#) at URL Angular and Still be able to refresh and Not Getting 404 Not Found ! | by Anderies | Medium