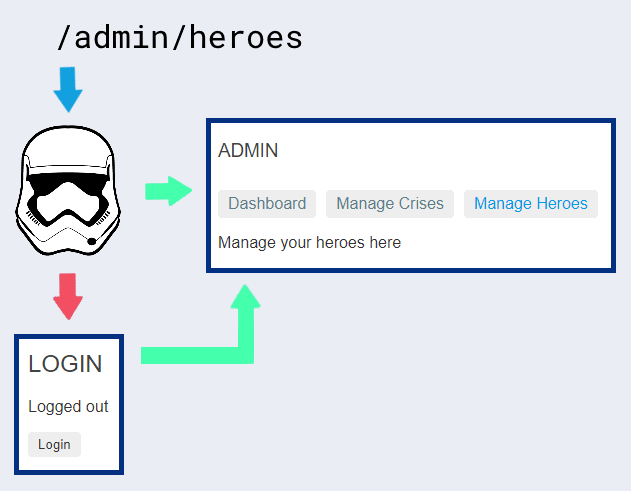
Router Guards In Angular (canActivate, canActivateChild, canDeactivate, canLoad, resolve) | by Bittu Kumar | Oct, 2023 | Medium

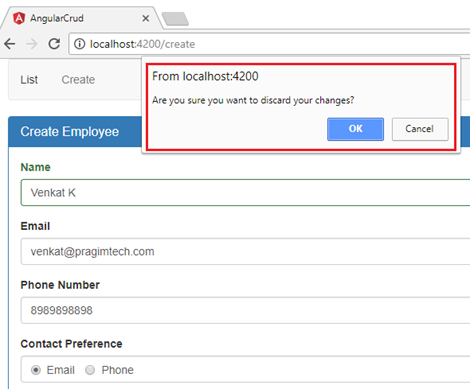
javascript - How to disable "Leave site?. Changes you made may not be saved" pop up in angular? - Stack Overflow

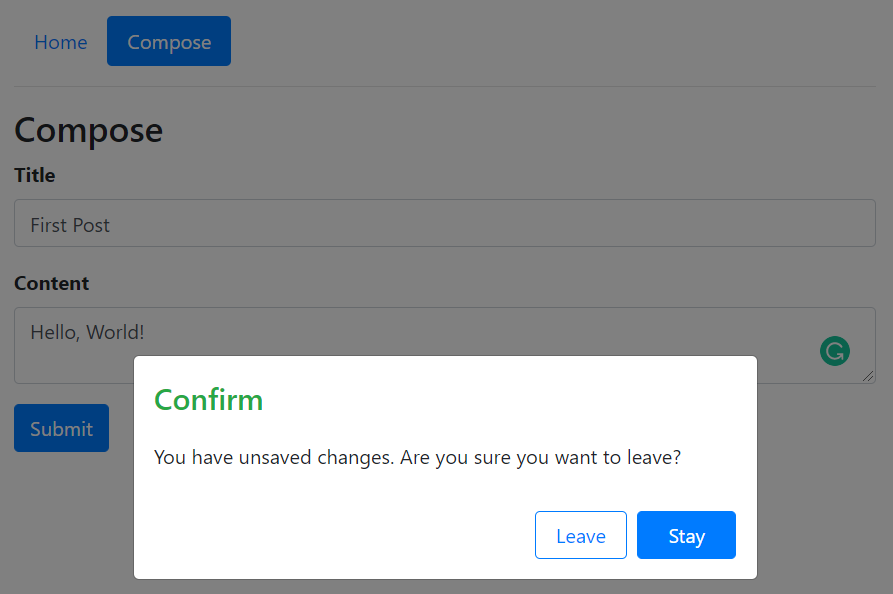
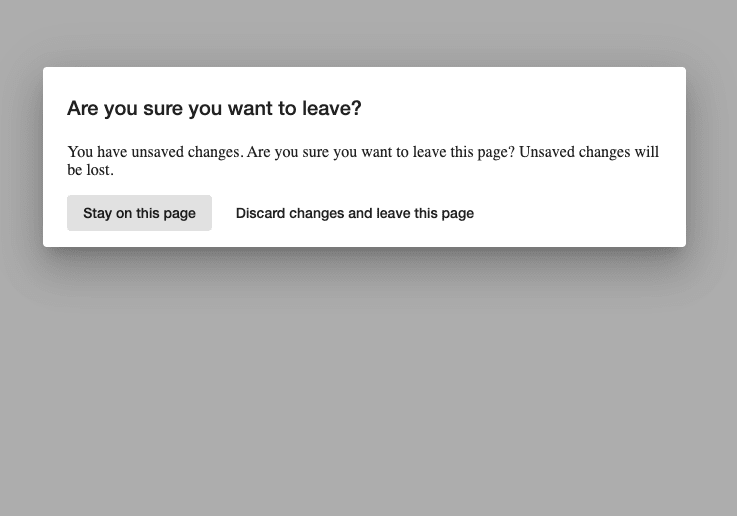
Create a Guard in Angular to Handle Navigation Away from a Component with Unsaved Changes - DEV Community