angular - mat-sidenav-content that contains router-outlet "breaks" everytime I have to open the mat-sidenav - Stack Overflow
Bug: (self-closing Angular `<router-outlet />` tag breaks linting of HTML files) · Issue #16856 · eslint/eslint · GitHub

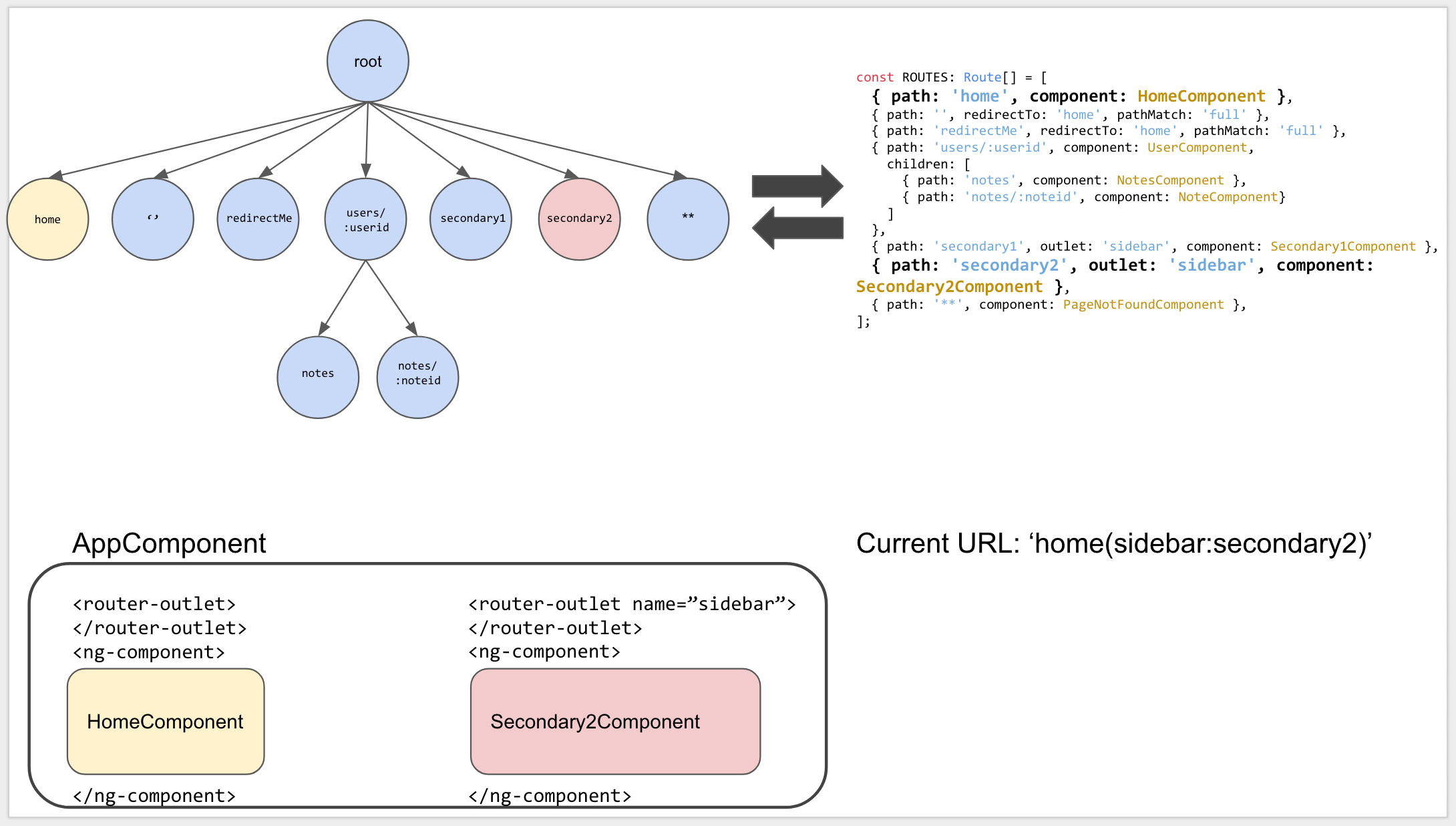
The Three Pillars of the Angular Router — Router States and URL Matching | by Nate Lapinski | Angular In Depth | Medium

Angular Material <router-outlet></router-outlet> does not preserve CSS/SCSS styling - Stack Overflow
Grid breaks on loading page when nested inside two <router-outlet> tags · Issue #1497 · telerik/kendo-angular · GitHub

bug: Navigation between pages from different nested IonRouterOutlet's breaks UI due to outlets overlap