React.js / Next.js and Vue.js / Nuxt.js Syntax Comparison Side by Side | by Oahehc (Andrew) | Vue.js Developers | Medium
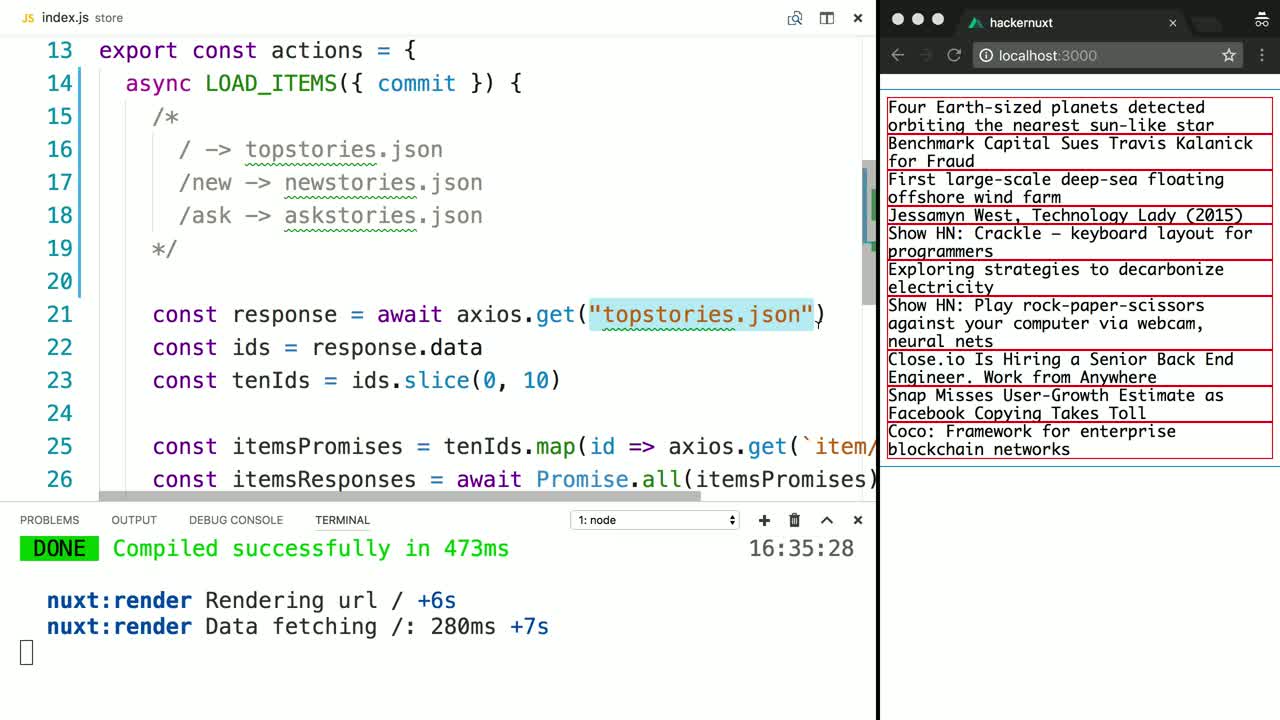
Going 'back' from a nested child route triggers async data in the parent · Issue #1756 · nuxt/nuxt · GitHub

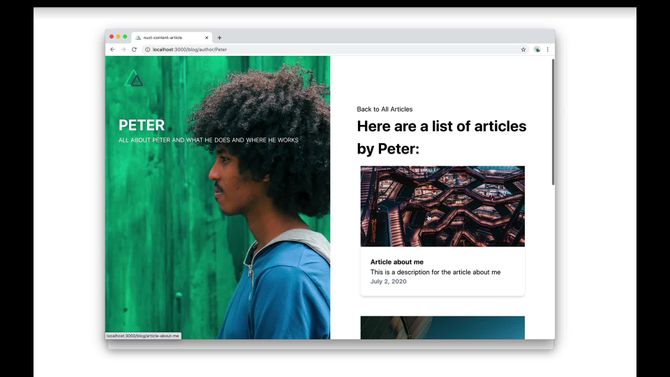
Build a website using Nuxt & Contentful — A step by step guide | by Nicky Christensen | Vue.js Developers | Medium