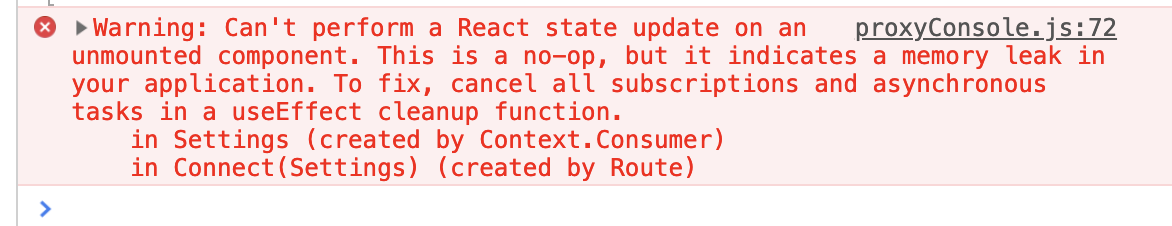
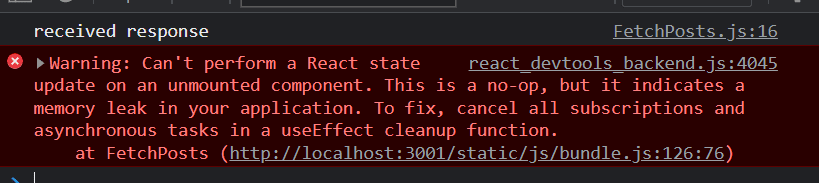
javascript - Can't perform a React state update on an unmounted component in React js and firestore - Stack Overflow
Why does a React component not update when you change the state of an object in it, only if you unmount and then mount the component again? - Quora

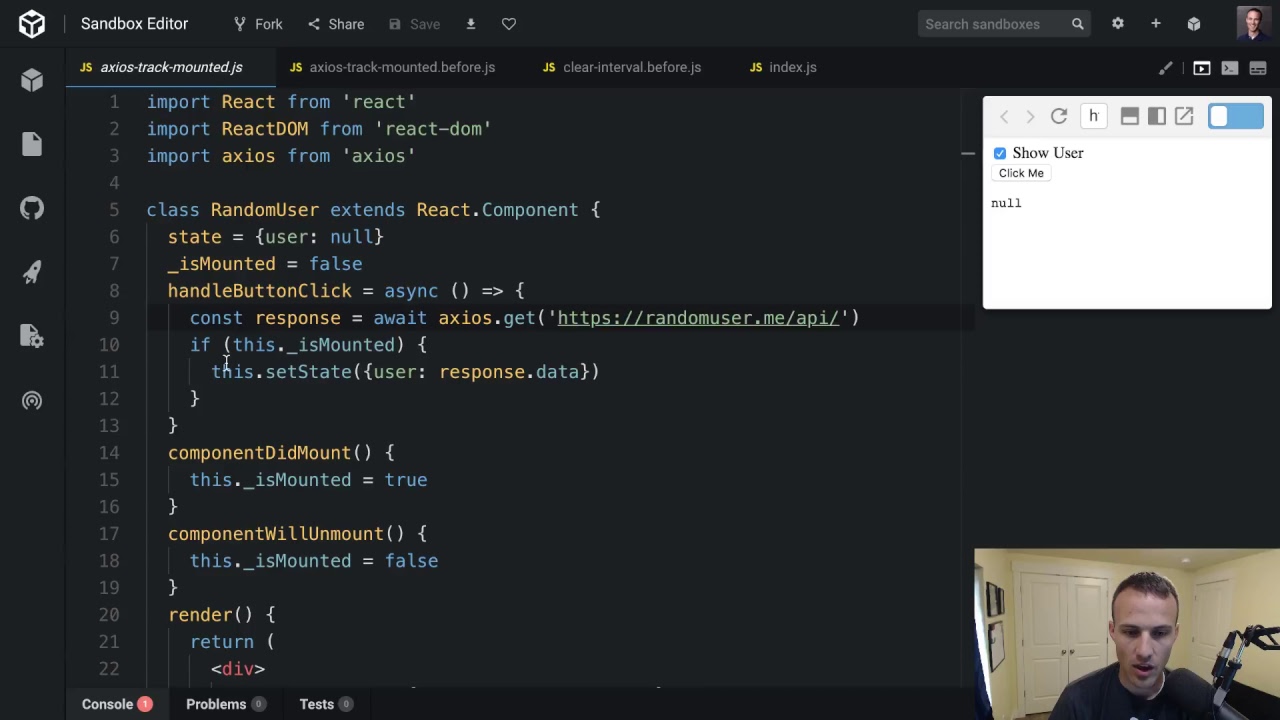
Fix “Cannot perform a React state update on an unmounted component” warning | by Aishwaryalakshmi Panneerselvam | Medium

javascript - Can't perform a React state update on an unmounted component with react-router-dom links - Stack Overflow

reactjs - Error on mount and unmount Material UI Datagrid Component quickly. "Warning: Can't perform a React state update on an unmounted component." - Stack Overflow

reactjs - How to prevent a React component from unmounting when url path is matched using react-router-dom - Stack Overflow
setState in useEffect causing a "React state update on an unmounted component" warning · Issue #15057 · facebook/react · GitHub
React router unmounts, set state and change language not playing well together · Issue #796 · i18next/react-i18next · GitHub
How can I fix my Error regarding: "Can't perform a React state update on an unmounted component." : r/reactjs