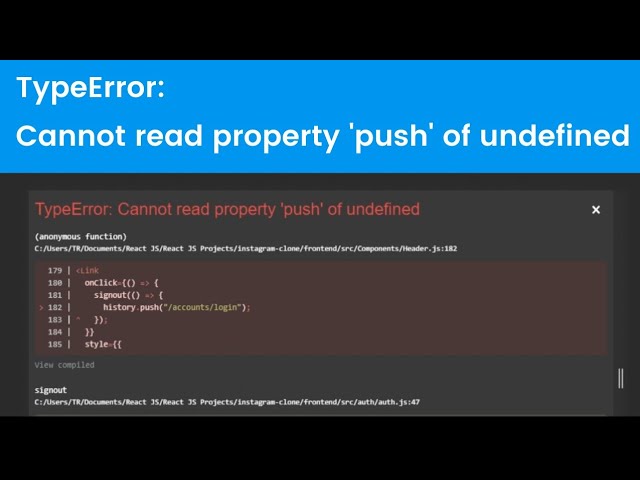
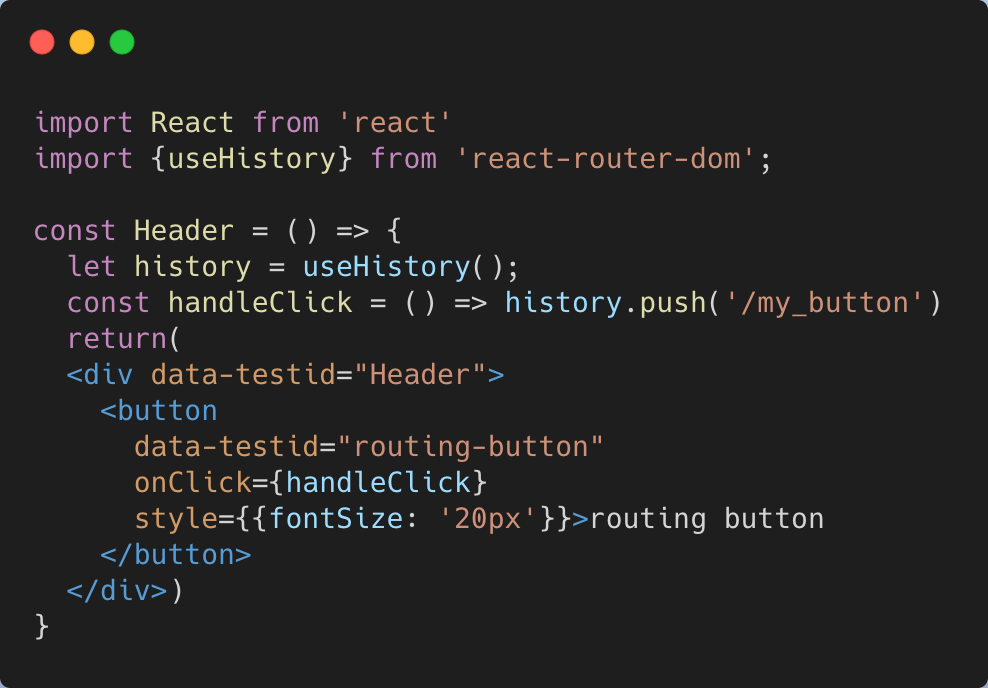
javascript - How do i pass a function with props.history(path, state) in react router v4 - Stack Overflow

Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: object. · Issue #5428 · remix-run/react-router · GitHub