javascript - How to Destroy Active Routing Component from another component in angular - Stack Overflow

Angular 4 router is appending components on routerLink navigation instead of destroying them - Stack Overflow

routes - Angular 7 won't start navigation, no errors are seen. Any tips on what's wrong? - Stack Overflow

Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech

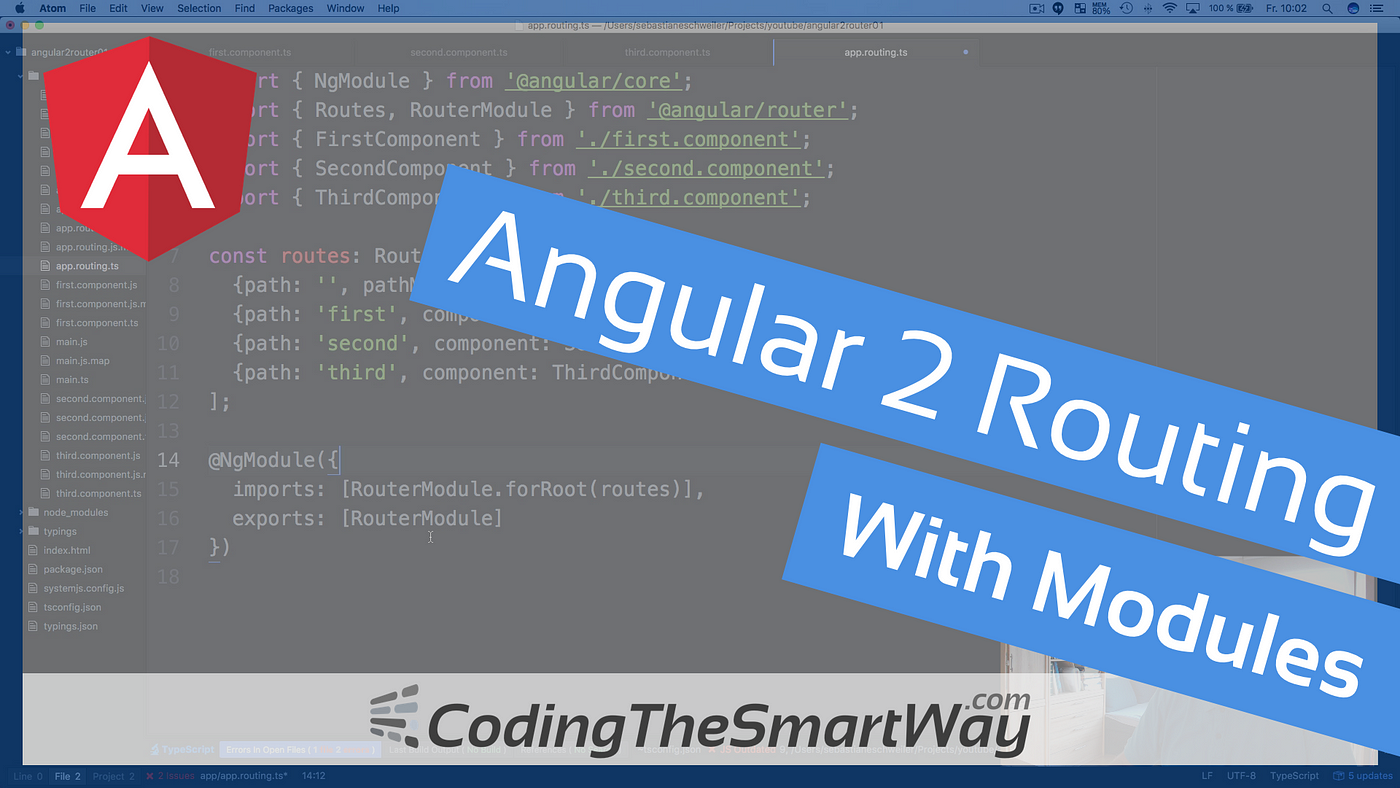
Angular 2 Routing With Modules. This post has been published first on… | by Sebastian | CodingTheSmartWay | Medium