
How to build an authentication flow in a CRUD app with Vue JS 3 and TypingDNA Verify 2FA - TypingDNA Blog

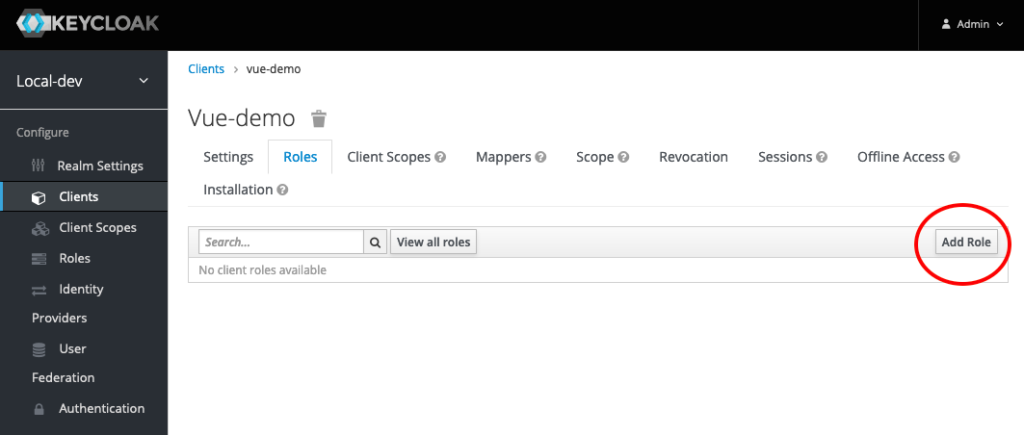
Security in Vuejs 3.0 with authentication and authorization JWT Token by KeyCloak Part 1 | by Nicolas Barlatier | Dev Genius

How to generate a static website with Vue.js in no time | by Ondřej Polesný | We've moved to freeCodeCamp.org/news | Medium

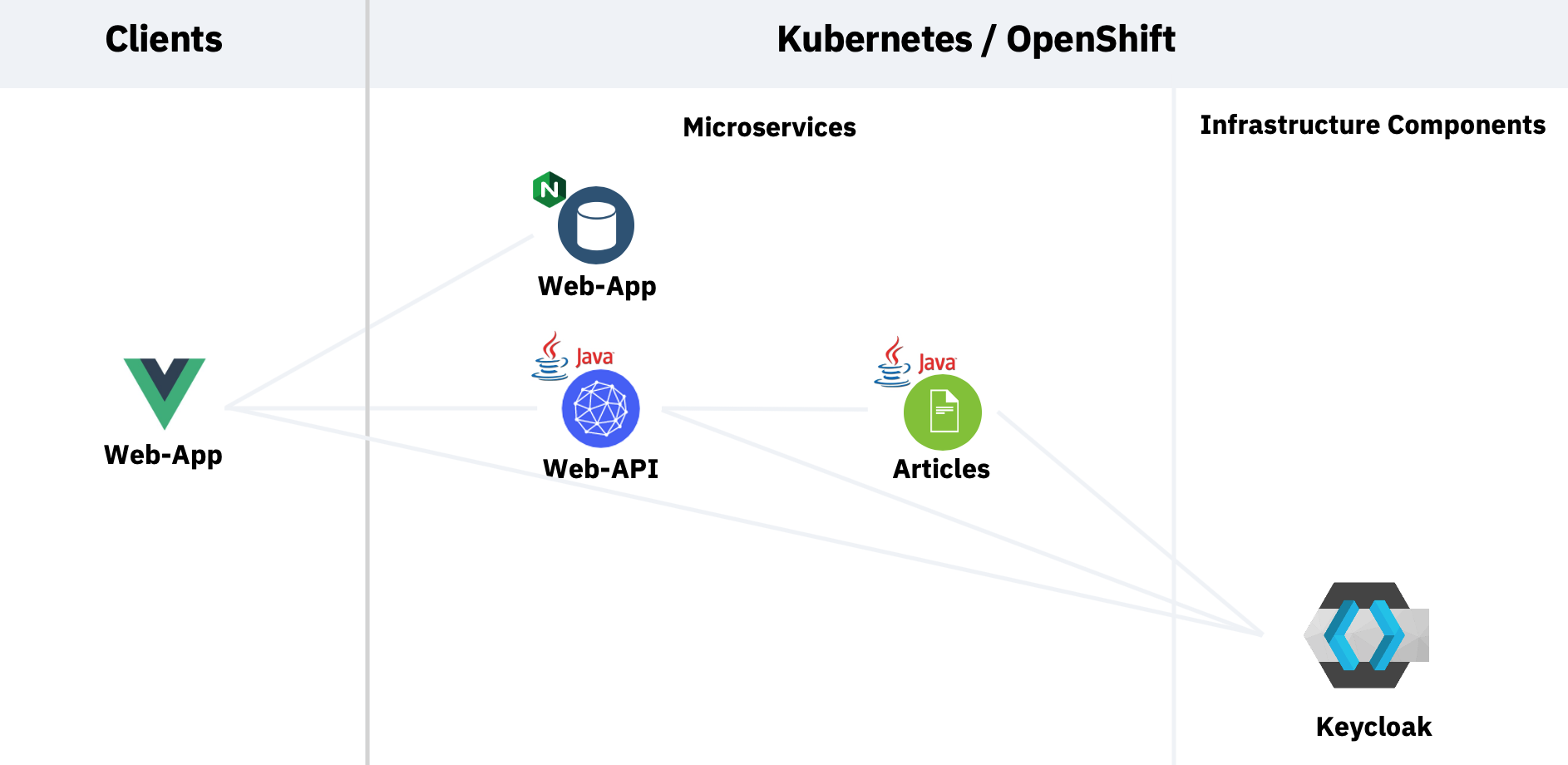
Exercise 2: Authentication in Vue.js fronted application - Get started with security for your Java Microservi
Vue-router not work properly when the onload event of window not triggered · Issue #2595 · vuejs/vue-router · GitHub

javascript - Included JS in the index.html is not working in main.js in VUE project - Stack Overflow








![Uncaught ReferenceError: preLoad is not definedat onload [FIREBASE] : r/learnjavascript Uncaught ReferenceError: preLoad is not definedat onload [FIREBASE] : r/learnjavascript](https://external-preview.redd.it/uncaught-referenceerror-preload-is-not-definedat-onload-v0-I5HDw-zkrfsE0a9bwkwIekTEPM64GIUr8MafjonHL-0.jpg?auto=webp&s=106427364f438925e4bff6f7d194b55a698cdf66)